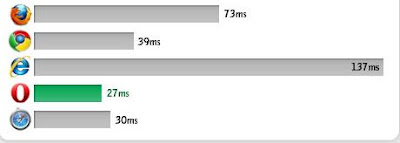
Browser Cache Performance
Total page load times for Yahoo.com with primed caches were measured to see how well browser perform when you have visited a website already. The same variable latency difference may be relevant here with calculating load time.
CPU Usage (Under Stress)
CPU usage reveals how much resources a browser needs: resource hobs show higher CPU utilization. Windows Resource Monitor was used to obtain average CPU occupation (%) while SunSpider was running to simulate activity.

CSS Rendering Speed
Browser with fast CSS rendering speed have faster page response time. The nontroppo.org CSS Rendering Benchmark was used to measure the onLoad duration for complete table-to-div conversion.
DOM Selection Speed
The faster a browser can select elements in a web page, the more responsive it is on asynchronous page updates (which most Web 2.0 apps hevily rely on). SlickSpeed was used to see how fast jQuery selects elements.
JavaScript Speed:-
Fast JavaScript execution times means that Ajax-heavy sites like Digg and webapps like Gmail will be more responsive to user action. To test JavaScript function execution speeds, SunSpider JavaScript Benchmark was used.
The total time it takes to load Yahoo.com's front page was measured using Numion Stopwatch. Note that due to latency difference that occur with variable site traffic and server load, caution should be used when interpreting the results.

Overall Performance
source:-







1 comment:
Now a day google crome is best but i running using firebox. firebox also good it's have all facility it only problem is slow slow compare with crome. SEO Services India
Post a Comment